In the realm of web development, understanding the CSS box model is akin to mastering the fundamental principles of architecture for an architect. It serves as the backbone upon which the entire structure of a webpage is built. Whether you’re a seasoned developer or a budding designer, comprehending the intricacies of the CSS box model is crucial for crafting visually appealing and functional user interfaces. So, let’s delve into the depths of this foundational concept and explore its significance in UX design.
What is the CSS Box Model?
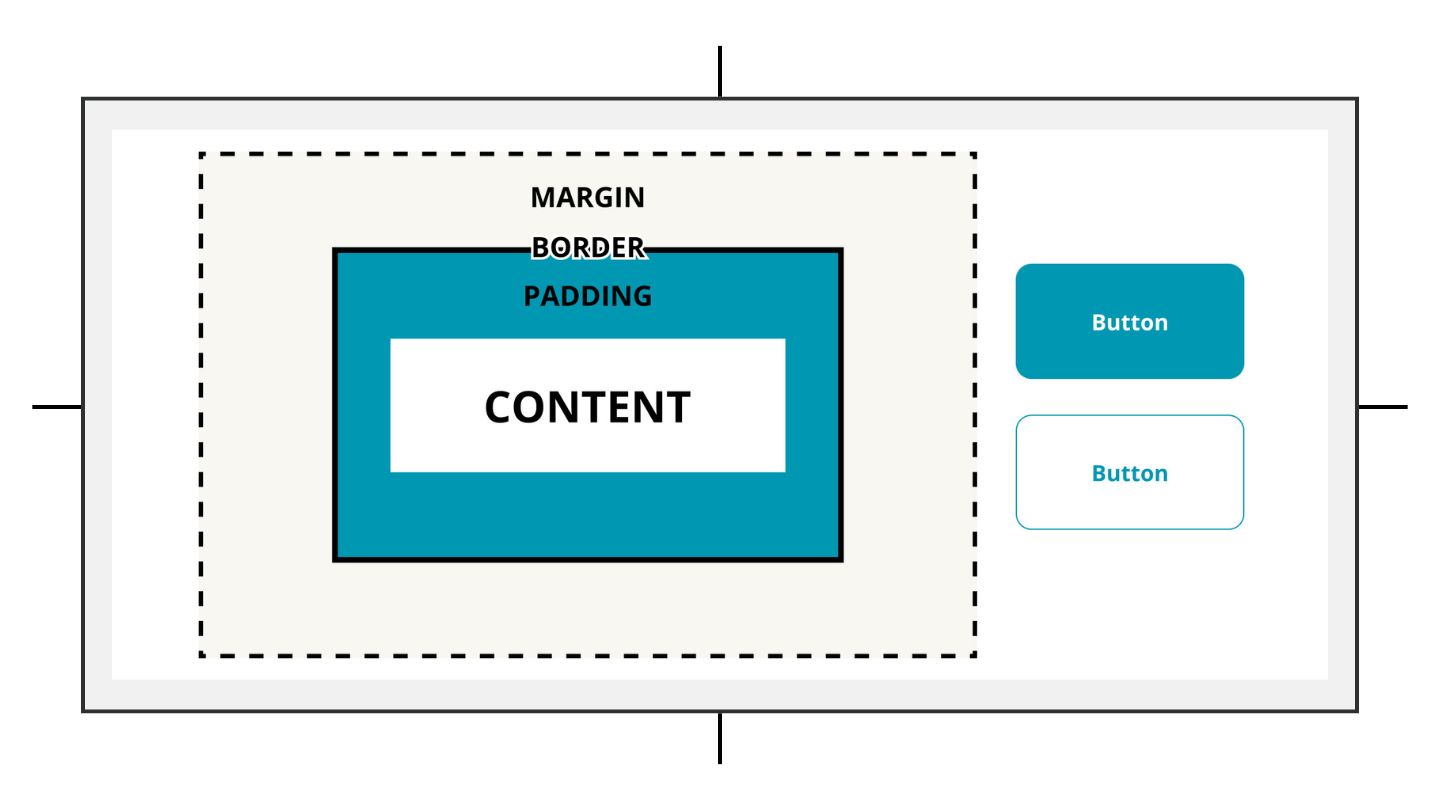
At its core, the CSS box model is a conceptual representation of how elements are structured and rendered on a web page. Every element in HTML is treated as a rectangular box, comprising several distinct components:
- Content: This is the actual content of the element, such as text, images, or multimedia.
- Padding: The space between the content and the element’s border.
- Border: The border surrounding the padding and content.
- Margin: The space between the border of the element and adjacent elements.
Together, these components form the foundation of layout and design in CSS, dictating how elements are positioned, sized, and spaced within a webpage.

Different Parts of the CSS Box Model
Let’s break down each part of the CSS box model:
Content: As the name suggests, this is where the primary content of the element resides. It’s defined by the width and height properties and can include text, images, or other HTML elements.
Padding: Padding creates space between the content and the border of the element. It can be adjusted using the
paddingproperty in CSS, allowing designers to control the spacing around an element’s content.Border: The border outlines the edges of the element’s box. It can be customized in terms of style, width, and color using the
borderproperty. Borders not only add visual distinction but also contribute to the overall structure and hierarchy of the page elements.Margin: Margins define the space between the border of an element and its neighboring elements. They play a crucial role in creating visual breathing room and maintaining a balanced layout. Margins can be adjusted using the
marginproperty, allowing designers to control the spacing between elements.
Importance to UX Designers
For UX designers, mastering the CSS box model is paramount for several reasons:
Layout Control: Understanding the box model enables designers to precisely control the layout and spacing of elements on a webpage. This control is essential for creating intuitive and user-friendly interfaces that guide users seamlessly through the content.
Visual Hierarchy: By manipulating padding, borders, and margins, designers can establish a clear visual hierarchy within the interface. This hierarchy helps users understand the relative importance of different elements and facilitates easier navigation and comprehension.
Responsive Design: The CSS box model plays a crucial role in responsive web design, where elements need to adapt dynamically to different screen sizes and devices. By leveraging the box model effectively, designers can create layouts that are flexible and adaptable, ensuring a consistent user experience across various platforms.
Whitespace Management: Whitespace, or negative space, is essential for reducing cognitive overload and enhancing readability. The box model provides designers with the tools to manage whitespace effectively, ensuring that content is presented in a visually appealing and digestible manner.
In essence, the CSS box model serves as the cornerstone of web design, empowering UX designers to create interfaces that are not only aesthetically pleasing but also intuitive and user-centric. By mastering this fundamental concept, designers can elevate their skills and craft compelling digital experiences that resonate with users across the globe.